Kimyazar - Ben yazarım!
Css kenarlık özellikleri
Css kenarlık özellikleri
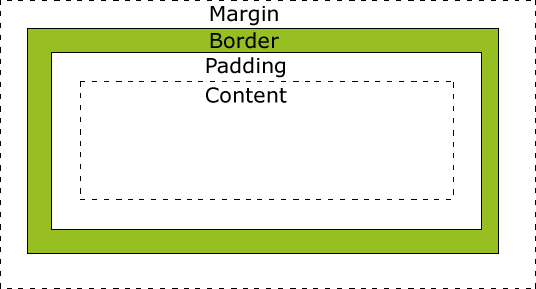
Bir HTML nesnesi kutu gibi davranabilir. İşte bu kutu şekilli tasarım modeline CSS Kutu Modeli diyoruz.
Kutu modelinde size tanıtacağımız dört özellik var:
Margin - Kenarlığın çevresinde verilen boşluk.
Border - Kenarlık
Padding - Kenarlık ile içerik arasındaki boşluk. Arkaplan rengine boyanır.
Content (İçerik)
Border - Kenarlık
Padding - Kenarlık ile içerik arasındaki boşluk. Arkaplan rengine boyanır.
Content (İçerik)

Yukarıda CONTENT içeriğin bulunduğu kısımdır. İçerik ile kenarlık arasında verdiğimiz boşlukpadding, kenarlıktan sonra vereceğimiz boşluk ise margin olarak adlandırılır.
Bir Elementin Genişlik ve Yüksekliği
İçerik alanının genişliği width ve yüksekliği height özelliği ile ayarlanır.
.kutum {
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
}
width:250px;
padding:10px;
border:5px solid gray;
margin:10px;
}
Yukarıdaki örnekte genişlik (width) 250 piksel olarak ayarlanmıştır. Peki HTML dosyamızda da bu elementin kaplayacağı alan 250 piksel mi olacaktır? Tabiki HAYIR!
Şimdi hesaplayalım:
250 piksel = Genişlik
20 piksel = Sağdan ve Soldan İç Boşluk (padding 10x2)
10 piksel = Sağ ve Sol Kenarlıklar (border 5x2)
20 piksel = Sağ ve Sol Dış Boşluk (margin 10x2)
300 piksel = Toplam Genişlik
20 piksel = Sağdan ve Soldan İç Boşluk (padding 10x2)
10 piksel = Sağ ve Sol Kenarlıklar (border 5x2)
20 piksel = Sağ ve Sol Dış Boşluk (margin 10x2)
300 piksel = Toplam Genişlik
Kısacası kodlama yaparken genişliği iyi hesap etmek için boşluk, kenarlık ve içerik genişliği toplanarak hesaplanmalıdır.
Yüksekliği hesap ederken width değeri yerine height değeri ve boşluk, kenarlıklar toplanarak hesap edilmelidir.
Şimdi dış boşluğu 20 piksel, iç boşluğu 5 piksel, kenarlığı 3 piksel ve genişliği 300 piksel olan bir kutu oluşturalım:
Kaynaklar
Ziyaretçi günlüğü
- İp adresin: 216.73.216.51
- Bugün ki ziyaretçi: 1
- Bugün ki tıklanma:1
- Toplam ziyaretçi: 4828
- Toplam tıklanma:8353